# 회원 가입 기능을 구현할 때 프로필 사진 등을 미리보기 하는 방법

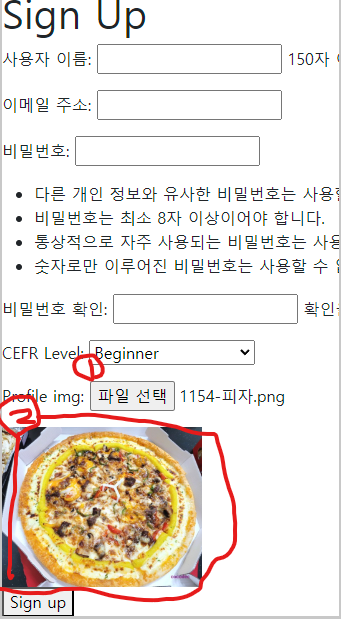
회원가입 시 1번 파일 선택을 눌렀을 때 누른 사진이 무엇인지 바로 볼 수 있도록 동작하는 것을 구현하려 한다.
우리에게는 JavaScripts 몇 줄 만 있으면 가능하다!
- 자바스크립트 부분, 전체코드는 아래를 확인
{% block extrajs %}
<script>
// 이미지 파일이 입력되면 미리보기를 보여주는 함수
document.getElementById('id_profile_img').onchange = function(event) {
var reader = new FileReader();
reader.onload = function() {
var output = document.getElementById('image_preview');
output.src = reader.result;
output.style.display = 'block'; // 이미지를 보이게 합니다
};
reader.readAsDataURL(event.target.files[0]);
};
</script>
{% endblock %}
- signup.html 전체 코드 -
{% extends "base.html" %}
{% block title %}Signup{% endblock %}
{% block extrahead %}
<style>
#image_preview {
max-width: 200px; /* 이미지 크기 제한 */
height: auto;
display: none; /* 초기에는 이미지 보이지 않게 설정 */
}
</style>
{% endblock %}
{% block content %}
<div class="signup-container">
<h1>Sign Up</h1>
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<!-- profile_img 필드에 대해 개별적으로 수정할 필요가 있으면 여기서 조정 -->
<img id="image_preview" alt="Your image will appear here.">
<button type="submit">Sign up</button>
</form>
</div>
{% endblock %}
{% block extrajs %}
<script>
// 이미지 파일이 입력되면 미리보기를 보여주는 함수
document.getElementById('id_profile_img').onchange = function(event) {
var reader = new FileReader();
reader.onload = function() {
var output = document.getElementById('image_preview');
output.src = reader.result;
output.style.display = 'block'; // 이미지를 보이게 합니다
};
reader.readAsDataURL(event.target.files[0]);
};
</script>
{% endblock %}
'Django > Django 회원 관리' 카테고리의 다른 글
| Django) 모델(model)과 폼(form) 의 활용 (0) | 2024.04.25 |
|---|---|
| Django) 이미지 및 미디어 파일 관리 (0) | 2024.04.25 |
| Django 정적(static)파일 (image,css) 사진 업로드 (1) | 2024.04.19 |
| Django 회원 관리 서브앱(app) 로그인 기능 구현 (1) | 2024.04.19 |